Het valt mij relatief veel op dat onervaren ondernemers hun webpagina ontwerpen op visualiteit, maar vaak wordt het onderwerp “effectiviteit” vergeten. Er worden lange stukken tekst op webpagina’s toegevoegd dat links, rechts en in het midden van de pagina staan uitgelijnd. Sorry, maar deze methode werkt anno 2025 niet meer. Wat wel werkt is het Z-patroon. In dit artikel ga ik je er meer over vertellen en hoe je dit patroon kan verwerken op jouw website.
Wat is het Z-patroon?
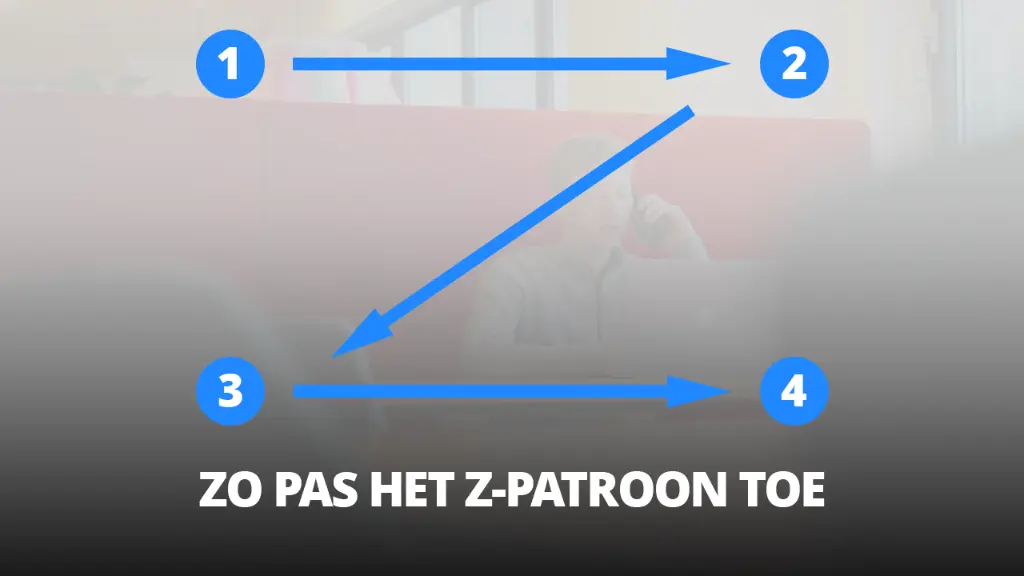
Tegenwoordig lezen bezoekers niet meer volledige websites, maar scannen ze de content. Het Z-patroon is een bekende techniek in webdesign voor het ontwerpen van conversiegerichte websites. Dit patroon volgt de natuurlijke leesrichting van de menselijke ogen: van links naar rechts, boven naar beneden, in een zigzagbeweging die de letter “Z” vormt. Ondanks dat dit patroon vooral effectief is op pagina’s met minder tekst en meer visuele content, zoals landingspagina’s of homepages, is het belangrijk om dit patroon op elke pagina toe te passen om je bezoeker te overtuigen om op je pagina te blijven.
Hoe pas je het toe?
Allereerst is het belangrijk om het doel van je webpagina te bepalen. Zonder een duidelijk doel wordt het lastig om je content strategisch te plaatsen. Plaats cruciale elementen zoals je logo en navigatiemenu in de bovenste balk, aangezien gebruikers hier hun scan beginnen. Gebruik opvallende afbeeldingen of koppen om de aandacht van links naar rechts te leiden. Plaats vervolgens belangrijke content langs de diagonale lijn om de ogen naar beneden te trekken. Eindig met een sterke call-to-action (CTA) in de rechterbenedenhoek, het eindpunt van het Z-patroon.
💡 Tip: Gebruik contrasterende kleuren voor je CTA-knoppen om ze te laten opvallen en de kans op conversie te vergroten.
Waar moet je op letten?
Bij het toepassen van het Z-patroon is het belangrijk om je content duidelijk te ordenen. Gebruik grotere en vetgedrukte koppen om belangrijke secties te markeren en zorg voor voldoende witruimte om elementen van elkaar te scheiden. Dit helpt de gebruiker om de pagina gemakkelijk te scannen en de gewenste informatie te vinden. Houd er rekening mee dat het Z-patroon het beste werkt voor pagina’s met beperkte tekst en enkele belangrijke elementen. Voor tekstzware pagina’s is het F-patroon mogelijk geschikter.
Door het Z-patroon effectief toe te passen, kun je de gebruikerservaring op je website aanzienlijk verbeteren en bezoekers op een natuurlijke manier naar je unieke waardepropositie leiden. Dit resulteert in een hogere betrokkenheid en conversieratio.
🧠 Weetje: Onderzoek heeft aangetoond dat gebruikers webpagina’s vaak scannen in een F- of Z-patroon, afhankelijk van de content en lay-out. Het begrijpen van deze leespatronen kan helpen bij het strategisch plaatsen van belangrijke elementen op je website.
Conclusie
Door het Z-patroon toe te passen, kun je de effectiviteit van je website aanzienlijk verhogen. Het is een eenvoudige maar krachtige techniek om de aandacht van je bezoekers te sturen en hen te converteren tot klant.
Volg NP Webcreations op social media!